Hourglass
2021 BRANDING & IDENTITY—MOBILE DESIGN
Branding and identity and mobile designs I created for Hourglass, a mediaction management application helping users simplify their daily medicine routine.
Take control of your medications.
About the project
Challenge
This project addresses the issues of people that struggle with remembering to take their medication, which can result in their medical situation worsening.
Result
Help in the form of Hourglass, a medication management app that functions as a scheduling system, medicine search engine, and alarm for intake. This application stands apart from its competitor with its clear grouping of medicines and terminology and striking user interface, allowing for a great user experience.
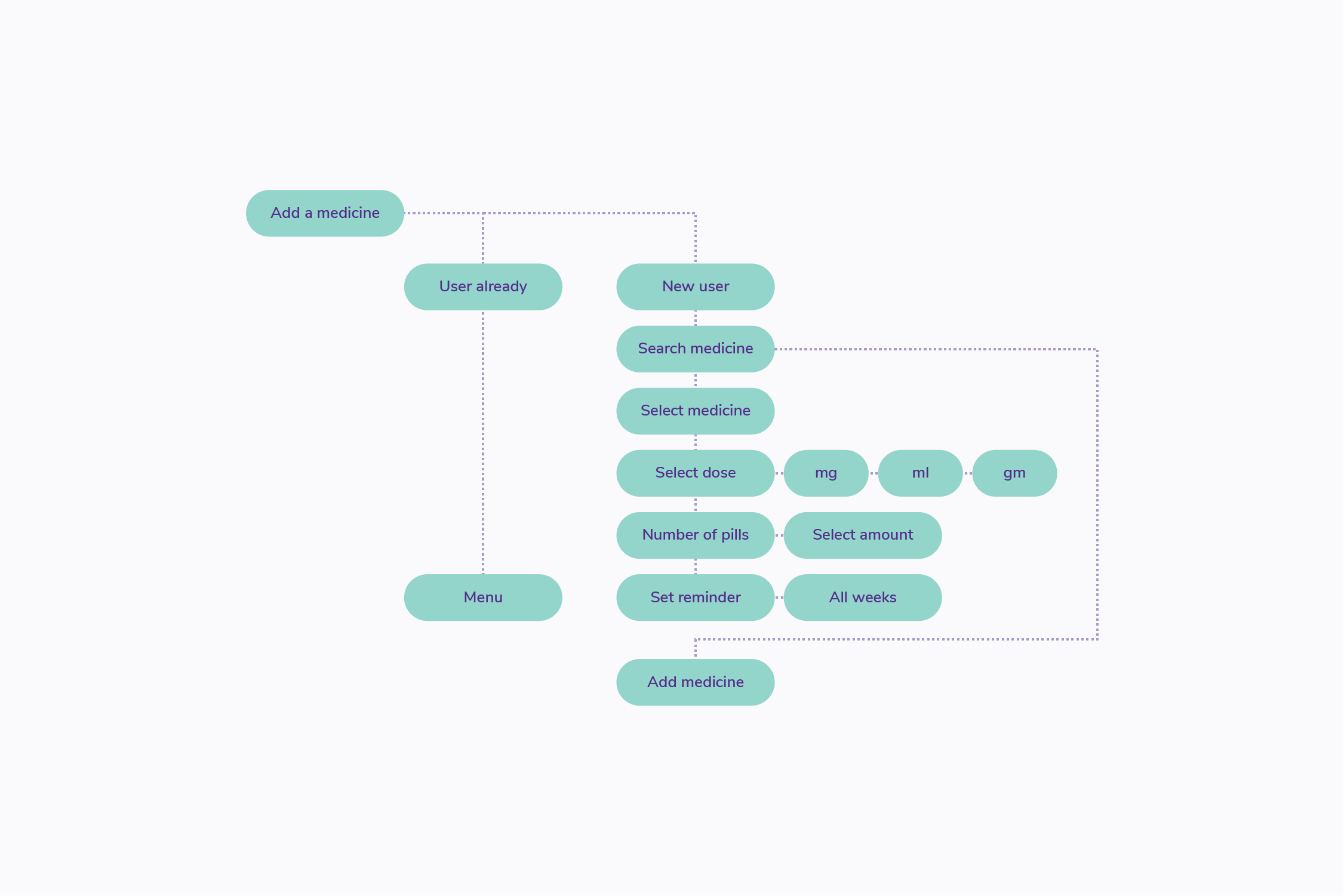
Site Map
Based on the insights gained from the content audit, competitor analyzes and card sorts, I defined the site map for Hourglass to visualize, organize and chart out the connections between pages and content.
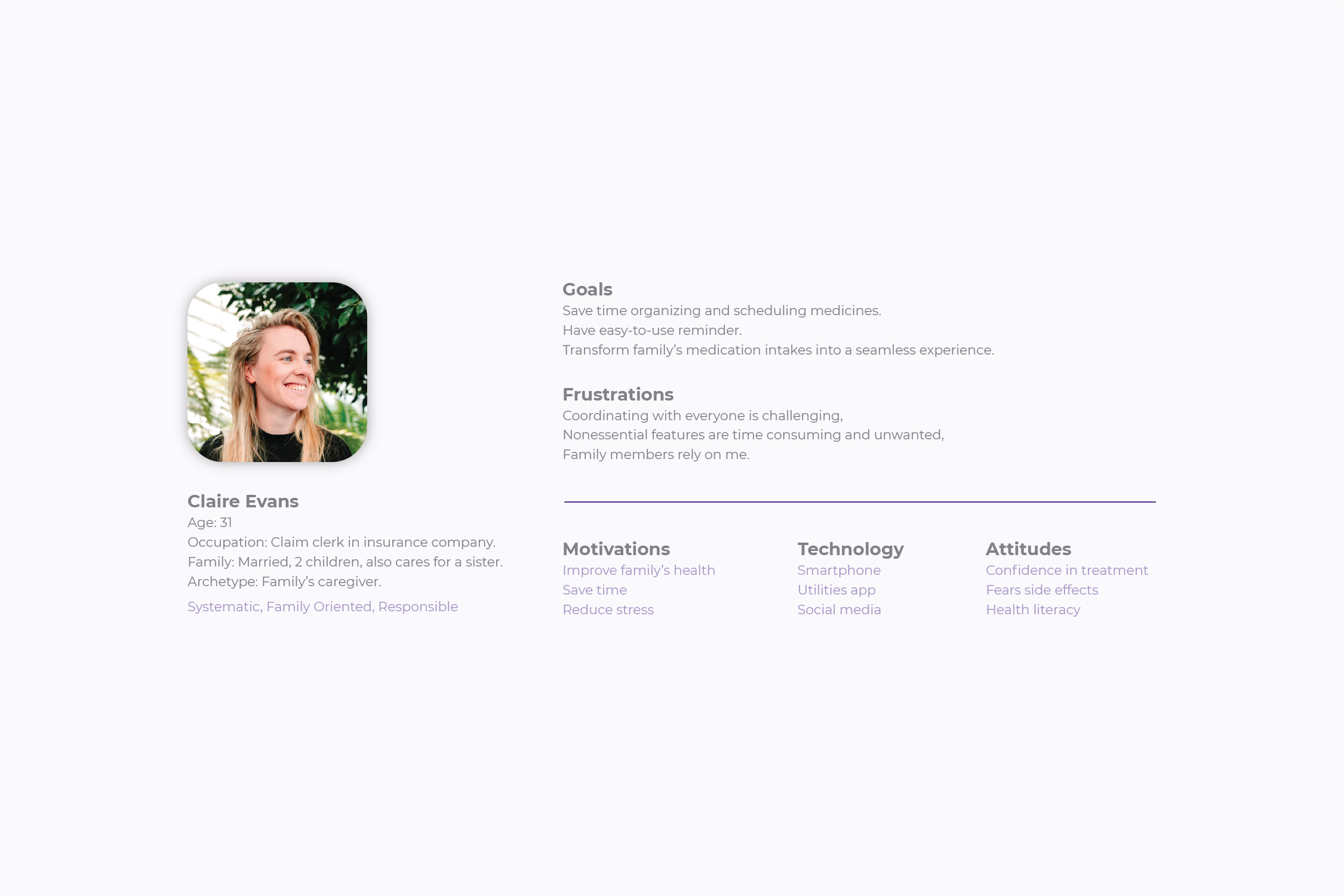
User Personas & Task Flows
After defining the problem, solution and personas, I moved forward in creating primary task flows to visualize and definite the specific steps that a user makes during their experience and the potential opportunities or frustrations they may come across.
Goals
Create a calendar-style management and easy medication search experience as this is highly valued by Hourglass’s users. It is also a key differentiator between Hourglass and their direct competitors, Medsafe and Mango Health.
Develop similar medication management flow efficiencies and conveniences competitors & comparators implemented on their sites.



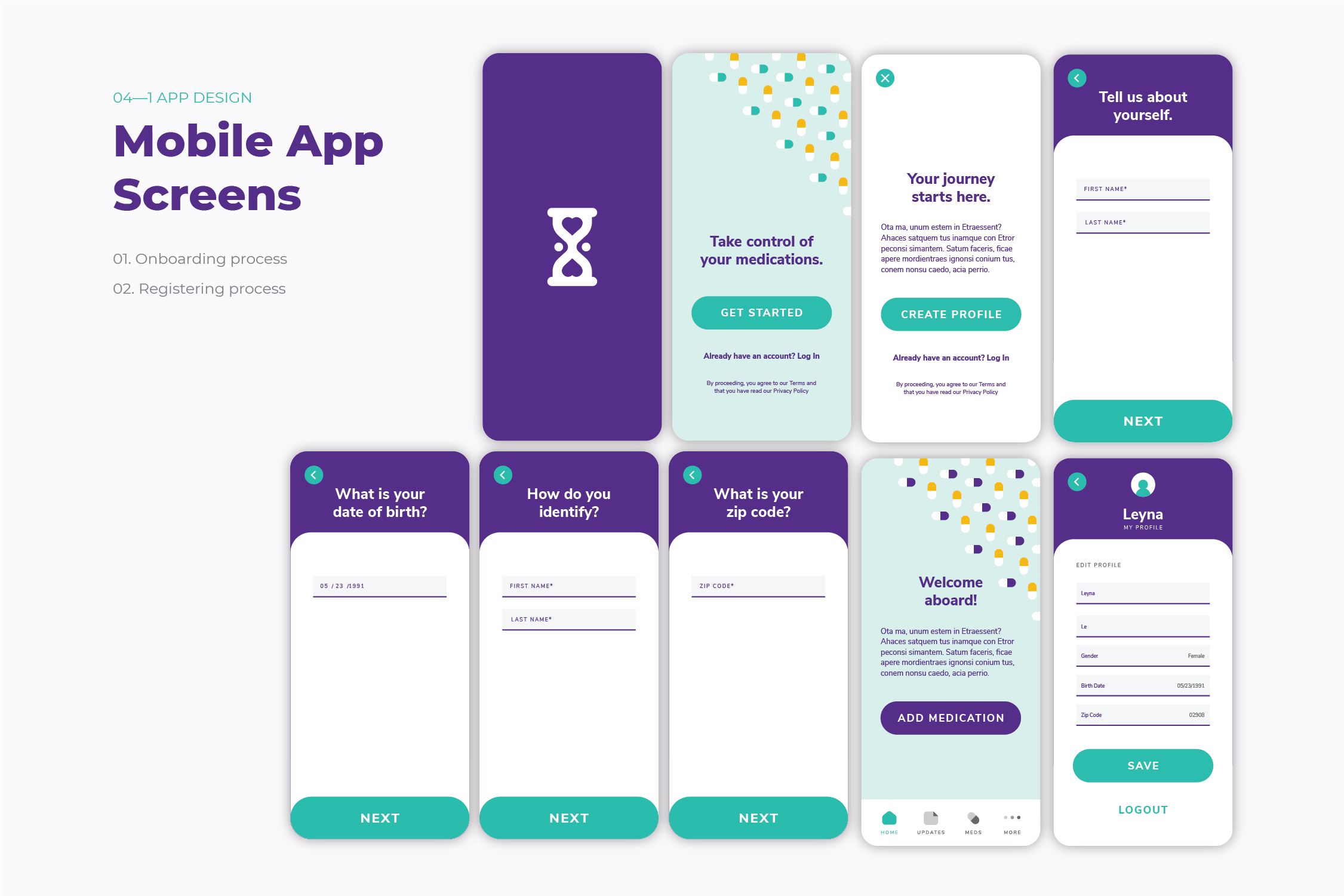
Wireframes & Prototype
Hand-Drawn Sketches
I developed hand-drawn low-fidelity screens to look at a variety of design solutions before digitalization.
Wireframe Prototypes & Usability Testing
After selecting a combination of design solutions, I translated these digitally in Adobe XD, created a prototype and user tested with multiple participants.
Requirements:
Onboarding:
Sign up and create/edit profile.
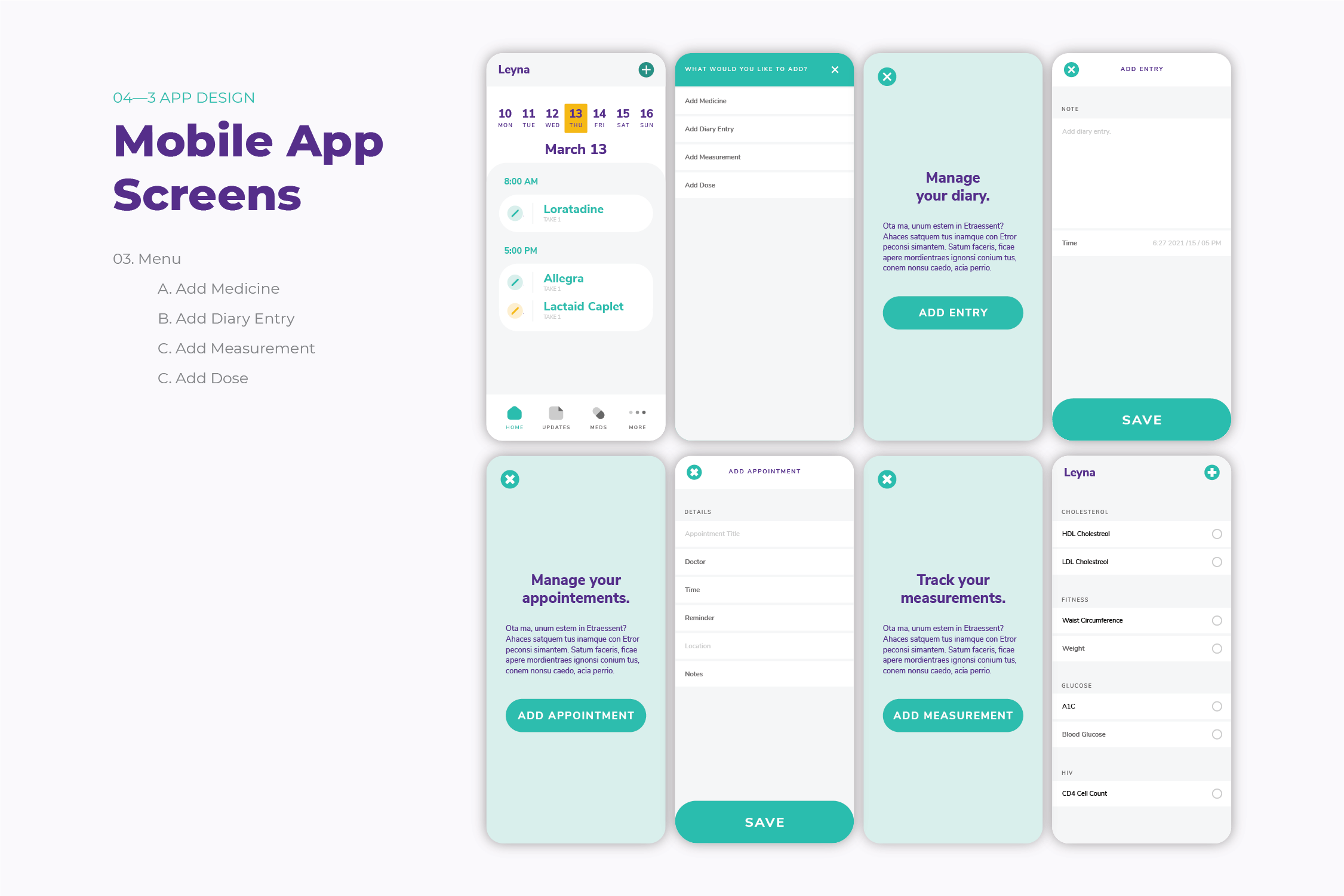
Create and manipulate data elements:
Add/edit medication plan with details: drug name, dosage, duration, and frequency.
Backup and restore.
Information visualization:
Overview of upcoming drug intakes with option to validate.
Recipient intake feed.
Access information about drugs.
Alarm / Reminder:
Reminder alarm to give/take the drug at given time (skip, take, snooze).
Persistent notification if a drug intake was missed.

Visual Designs
Based on my competitive brand analysis and research I created a strategic mood board to set Hourglass apart from their competitors while leaning into their brand truth. I developed their visual tone as trustworthy, reliable, and friendly conveyed through the use of vibrant colors and patterns that I compiled into a style guide.
UI/UX Visual GUIDE
To ensure that the Hourglass user interface (UI) and user experience (UX) is visually consistent throughout, a comprehensive UI/UX Visual Guide was created to help the our team define the design philosophy for the company. The guide contains suggestions on buttons, colors, and typography.